Canvas API 中绘制椭圆的方法是什么?
- canvas
- 时间:2024-10-16 23:52:45
- 99次访问


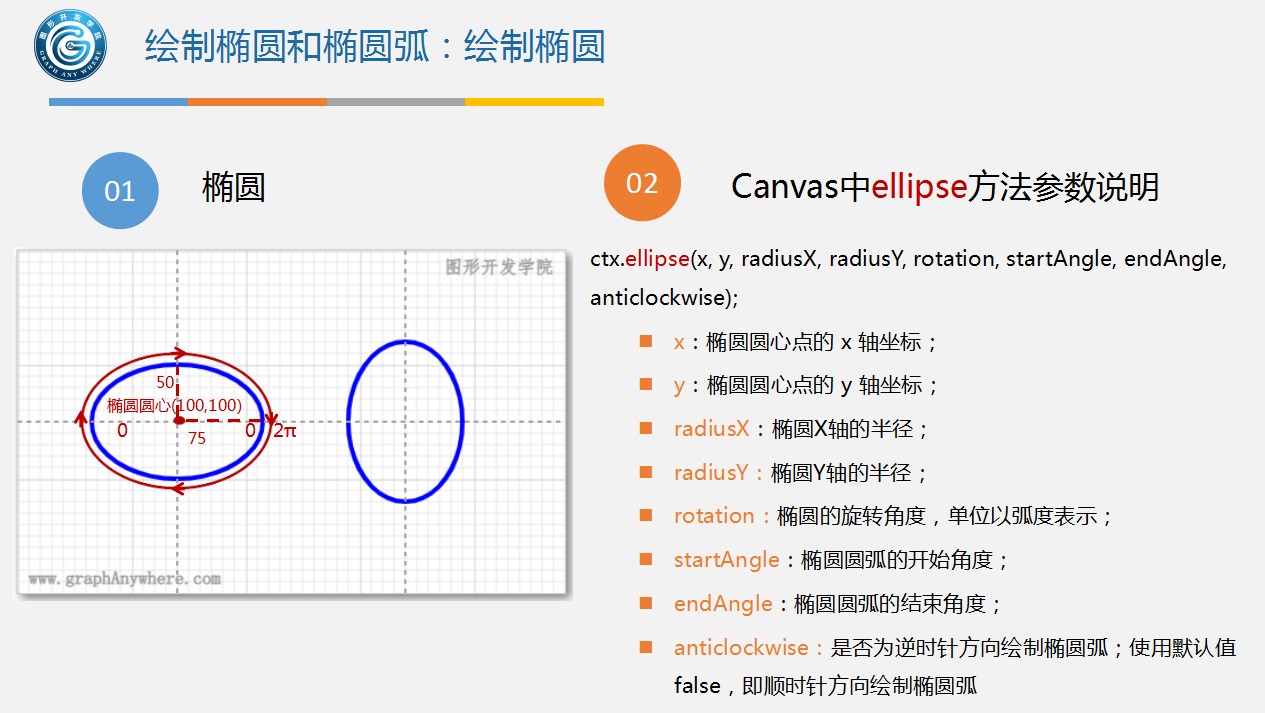
Canavas中绘制椭圆和绘制圆的方法非常相似,也是从建立路径开始的,主要通过Canvas提供的ellipse()方法来实现,例如上图中的椭圆。ellipse()方法中有8个参数,分别是,椭圆圆心点x、y坐标,如均设置为100,椭圆X轴的半径,例如设置为75,椭圆Y轴的半径,例如设置为50,椭圆的旋转角度,单位以弧度表示,例如设置为0,椭圆弧开始角度,例如设置为0,椭圆弧结束角度,例如设置为2π,是否为逆时针方向绘制椭圆圆弧,它是布尔值,这里使用默认值false,即顺时针方向绘制椭圆圆弧。在Canvas中,一条弧线是由一条曲线定义的,它从椭圆圆心(x,y)距离为一个半径且以开始角度的位置开始,这条路径最后停结束角2派的位置上。
以下是一个网页示例,展示了如何在Canvas上绘制椭圆:
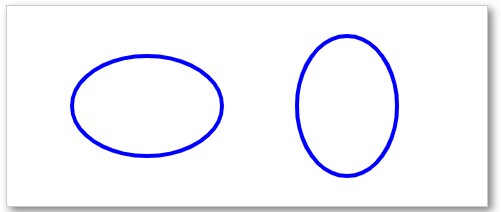
示例效果与源代码:

1 |
|
在这个示例中,我们首先定义了一个Canvas元素,并设置了其宽度和高度。然后,通过JavaScript中canvas.getContext()方法获取从画板中获取“2D渲染上下文”对象。
接下来,绘制椭圆。
首先使用canvas提供的beginPass()方法告诉canvas开始新的路径,
然后使用canvas提供的ellipse()方法绘制椭圆,其中参数x坐标设置为140,y坐标设置为100,x轴半径设置为75,y轴半径设置为50。旋转角度设置为0,开始角度设置为0,结束角度设置为2π;
最后使用stroke()方法绘制当前路径。一个带边框的椭圆被绘制到画布上。
接下来我们绘制x轴半径比y轴半径短的椭圆,绘制方法与刚才绘制的椭圆是类似的,我们可以复制这段代码,然后把位置变动一下,即参数x坐标设置为340,此时,X轴半径变短,y轴半径变长,一个x轴半径比y轴半径短的椭圆被绘制到画布上。