在Canvas画布上如何绘制圆弧?
- canvas
- 时间:2024-10-15 18:24:15
- 99次访问


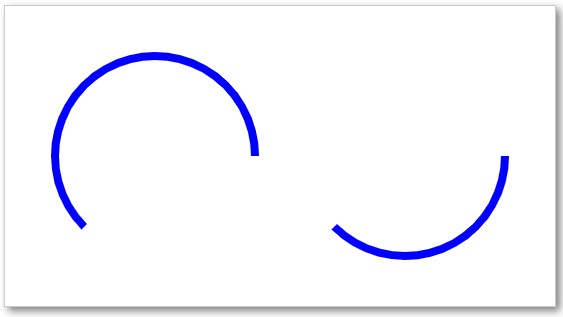
在Canvas画布上绘制圆弧。例如上图中的两个圆弧,这两个椭圆圆弧开始角度均为0°,结束角度均为135*(π/180),然而,它们最终呈现出的效果差异显著,同学们可以想一想这是为什么?这主要是由于在arc方法中anticlockwise参数的不同设置所导致的。如果anticlockwise设置为true时,则会按逆时针方向绘制135度圆弧,出现左侧图中的效果,否则会按顺时针方向绘制135度圆弧,出现右侧图中的效果。
以下是一个网页示例,展示了如何在Canvas上绘制圆弧:
示例效果与源代码:

1 |
|
在这个示例中,我们首先定义了一个Canvas元素,并设置了其宽度和高度。然后,通过JavaScript中canvas.getContext()方法获取从画板中获取“2D渲染上下文”对象。
接下来,我们绘制一个按逆时针方向旋转的135度的蓝色圆弧,和一个按顺时针方向旋转的135°的蓝色圆弧,使用的关键方法是arc()方法。
需要注意的是,参数结束角度需要由135度转化为弧度,即135*Math.PI/180。其中参数anticlockwise设置为true时,将会按逆时针方向绘制135°圆弧,否则将会按顺时针方向绘制135°圆弧。