在Canvas画布上怎么绘制出一个彩色的圆?
- canvas
- 时间:2024-10-14 17:53:25
- 99次访问


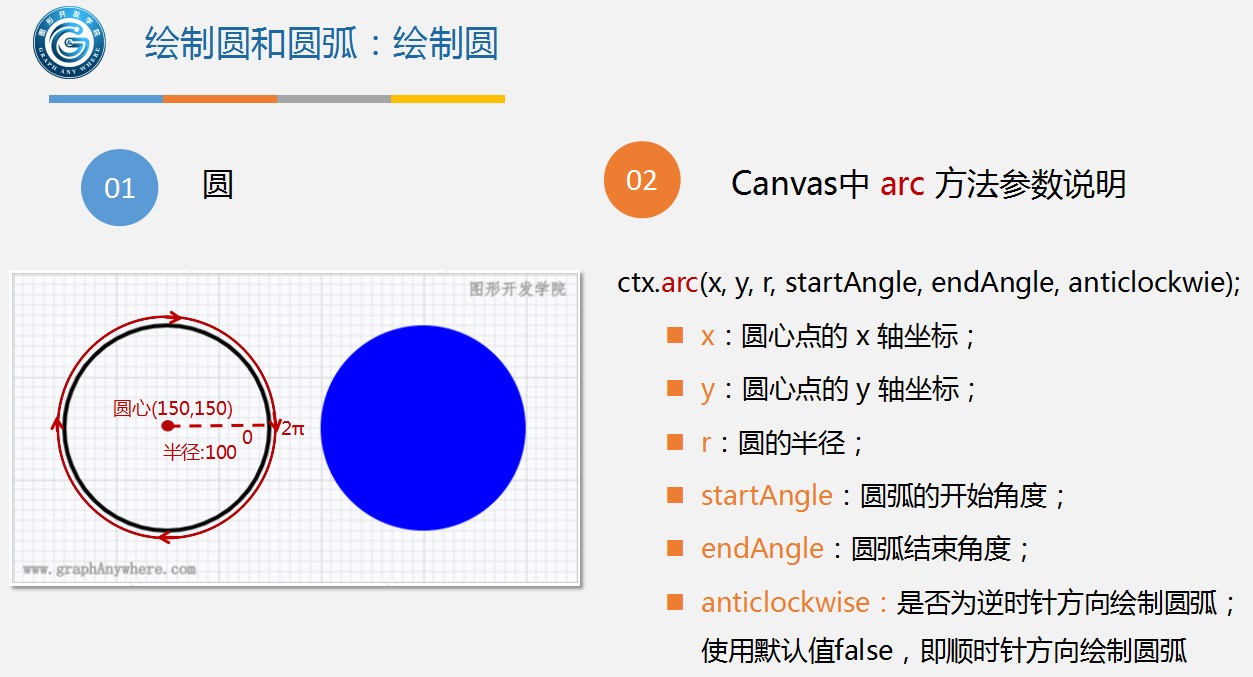
Canvas提供的arc()方法来用来绘制圆或圆弧,例如上图中的圆。arc()方法中有6个参数,分别是,圆心点的x、y坐标,如均设置为150;圆的半径,如设置为100,圆弧的开始角度,如设置为0,圆弧结束角度,如设置为2π,是否为逆时针方向绘制圆弧,它是布尔值,这里使用默认值false,即顺时针方向绘制圆弧。在Canvas中,一条弧线是由一条曲线定义的,它从原点(x,y)距离为一个半径且以开始角度的位置开始,这条路径最后停在原点(x,y)一个半径且未结束角的位置上。
注意
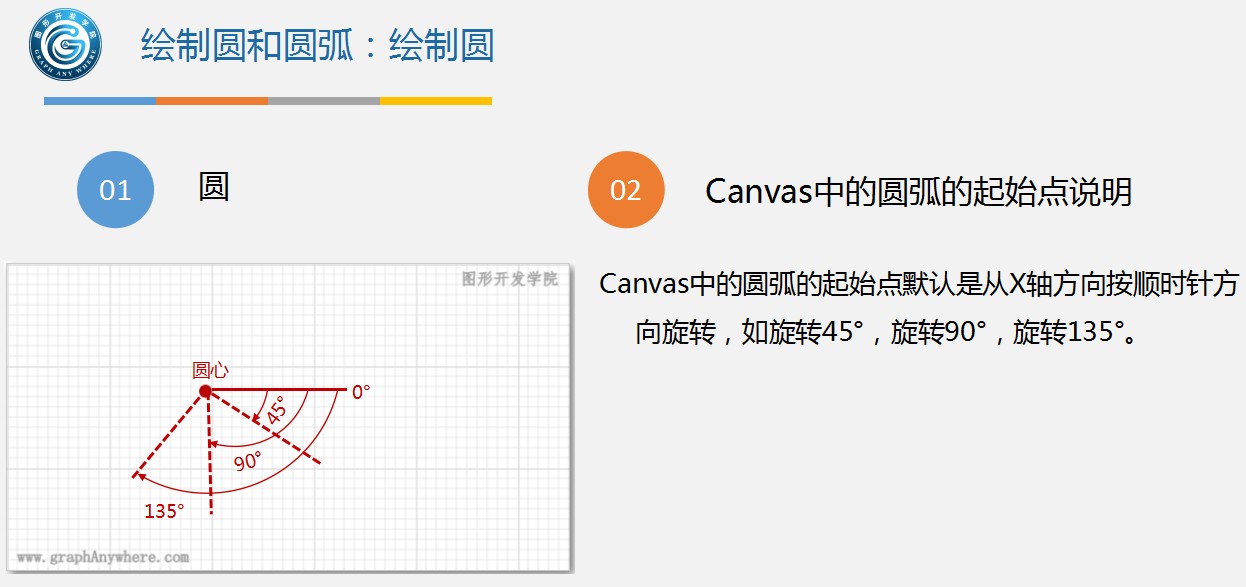
1、Canvas中的圆弧的起始点说明

在刚刚讲述的绘制圆的方法中,值得注意的是,圆弧的起始点默认是从X轴方向开始,并按顺时针方向进行旋转。例如当旋转45°时,圆弧的起始点从X轴正方向开始,按顺时针方向移动45°。同样地,旋转90°时,从X轴正方向开始,按顺时针方向移动90°;以此类推,旋转135°。因此,在进行Canvas绘图时,理解并掌握圆弧起始点和旋转方向的概念,是绘制出精确、美观图形的重要前提。
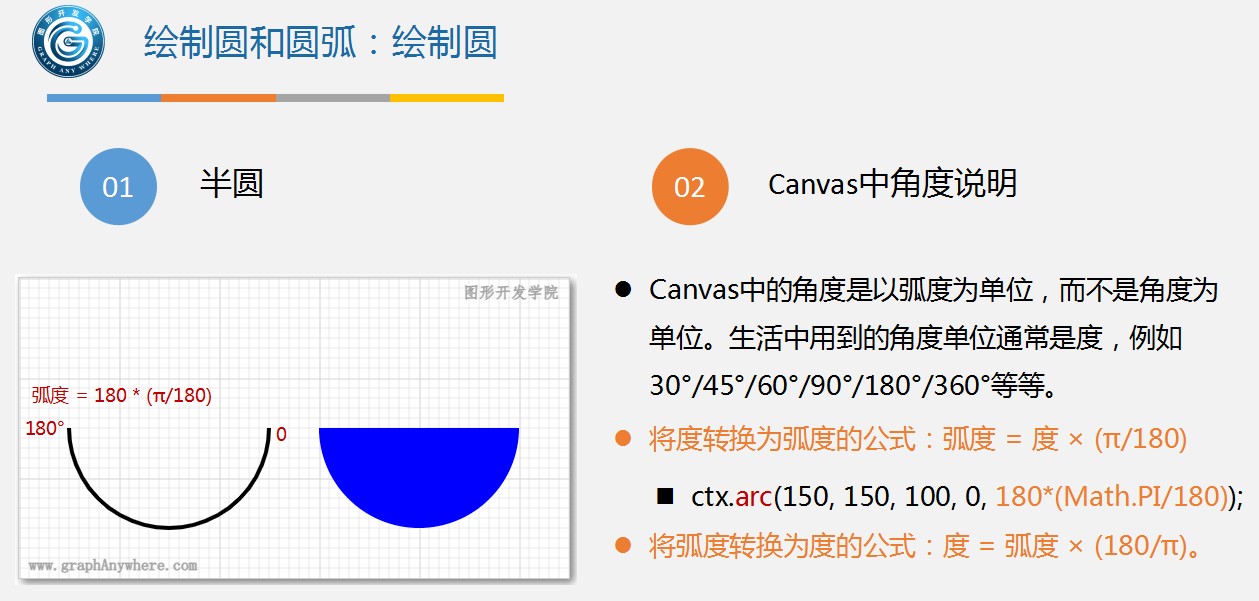
2、Canvas中角度说明

在绘制圆时,需要注意的是,Canvas中的角度是以弧度为单位,而不是以角度为单位。生活中用到的角度单位通常是度,例如30度/45度/180度等等,因而Canvas中arc方法中的开始角度和结束角度参数值需要进行角度换算,将度转换为弧度,度转换为弧度公式为:弧度 = 度 × (π/180),例如左图中的半圆,180度,弧度 = 180 * (π/180)。所以绘制这个半圆的方法如下。
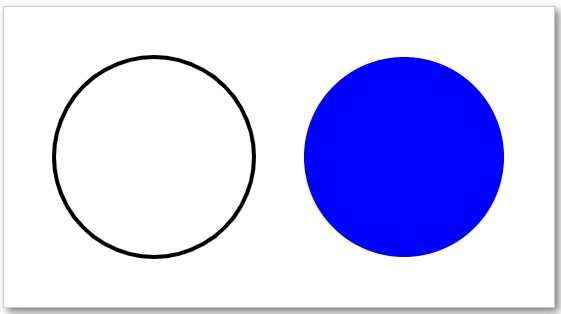
以下是一个网页示例,展示了如何在Canvas上绘制圆:
示例效果与源代码:

1 |
|
在这个示例中,我们首先定义了一个Canvas元素,并设置了其宽度和高度。然后,通过JavaScript中canvas.getContext()方法获取从画板中获取“2D渲染上下文”对象。
接下来,我们一个带边框的圆。
使用Canavas提供的beginPass()方法告诉Canavas开始路径。然后使用arc()方法绘制圆,其参数圆心x、y坐标均设置为150。半径设置为100。开始角度设置为0。结束角度设置为2 π。最后使用stroke()方法,绘制当前路径。
接下来,绘制一个蓝色填充的圆。其绘制方法与绘制带边框的圆类似。
将参数圆心x、y坐标均设置为400;然后使用fillStyle属性设置填充色,接着使用fill()方法填充圆。