Canvas怎么绘制带阴影的文字?
- canvas
- 时间:2024-04-27 10:05:15
- 99次访问

画布渲染上下文提供了非常有用的属性,如shadowColor和shadowBlur等。这些属性可以帮助我们实现绘制带阴影的文字效果。以下是这些属性的简要说明:
| 属性 | 说明 |
|---|---|
| shadowBlur | 模糊效果程度,数值越大,阴影越模糊 |
| shadowColor | 阴影颜色,可以设置为任意颜色值 |
| shadowOffsetX | 阴影水平偏移距离,可以控制阴影在水平方向上的偏移量 |
| shadowOffsetY | 阴影垂直偏移距离,可以控制阴影在垂直方向上的偏移量 |
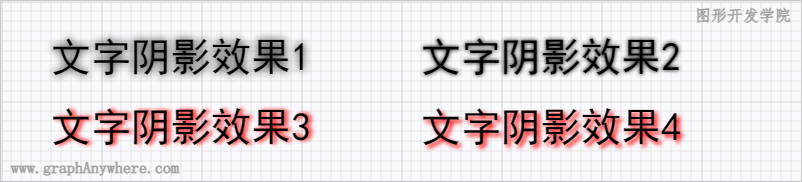
这是一个非常棒的示例:绘制带阴影的文字!让我们来看看源码:
示例效果与源代码:

1 | <script> |
通过这段代码,我们可以看到如何在画布上绘制带阴影的文字,并通过调整属性来实现不同的阴影效果。这对于增加文字的立体感和视觉效果非常有帮助。
如果你也想尝试一下这个示例,可以点击下面的链接查看效果,并亲自体验绘制带阴影的文字的乐趣!