Canvas如何绘制折线?
- canvas
- 时间:2024-04-27 10:05:15
- 99次访问

线段在绘图中的应用真的非常广泛呢!除了我们常见的直线,还有折线、虚线等等,真是让人大开眼界。现在让我给大家分享一个使用Canvas绘制线段的例子。
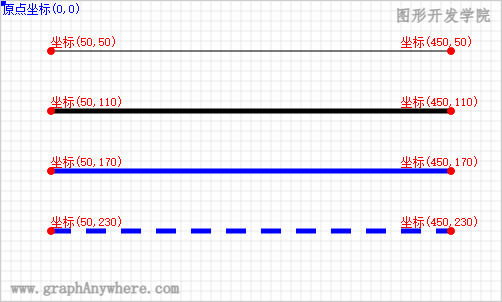
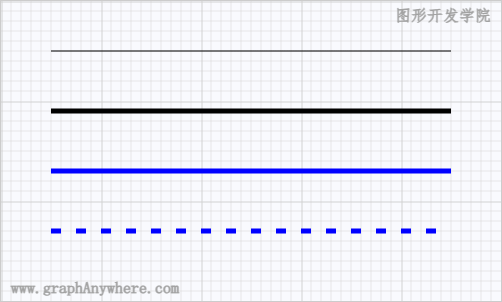
在这个例子中,我们用Canvas画了四条线。第一条是最简单的直线,第二条线的宽度变粗了,第三条线的颜色变成了蓝色,而第四条线则变成了虚线。是不是很神奇呢?让我们来看看代码:
示例效果与源代码:

1 | // 从页面中获取画布对象 |
这个代码示例中,我们用到了Canvas的渲染上下文的几个方法:beginPath()、moveTo()、lineTo()和stroke()。通过这些方法,我们可以轻松地绘制出各种样式的线段。
要绘制折线,其实也是通过绘制路径来实现的。以下是绘制折线的步骤:
- 使用
beginPath()开始绘制路径; - 使用
moveTo()将路径的起点移动到指定坐标; - 使用
lineTo()绘制直线至指定坐标; - 设置线段的样式,例如线宽、颜色等;
- 使用
stroke()或fill()完成描边或填充。
此外,为了更好地理解如何绘制这四条线,我还绘制了一张示意图,展示了每条线的起点和终点坐标。这样可以帮助我们更好地理解如何通过代码来控制线条的位置和样式。